TYPOGRAPHY - TASK 1 - EXERCISES
28 Mar 2022 ~ 16 Apr 2022 / Week 1 ~ Week 5
Lee Kai Jin / 0354707 / Bachelors of Mass Communication (Hons) (Digital Media
Production)
Typography / Taylor's University
Task (Exercises / Project):
Task 1: Type Expression
LECTURES
Week 1 (Tue, 29 Mar 2022): Introduction and Briefing
Today is actually my first day in Taylor's University and I am very nervous
for my first class. However, I am only been told the module I should take but
I haven't receive my timetable yet, sure that it is something wrong with the
portal since the timetable department said they'd already updated it. No
matter how, I refer to the master timetable and I decided to join the earliest
session of the module I should take in this semester just in case. After
letting Mr Vinod know the issue, he is extremely friendly and very welcome me
to join the class until further announce (I finally got update in my student
portal and I am glad that I actually joined the accurate sessions for today,
LOL). Before the class start, we are required to join the Facebook group of
this module as for announcement and engagement purpose. The class will be
conducted hybrid (physical and online at the same time) because we have some
friend that are unable to come to campus due to the pandemic.
First at first, Mr Vinod introduced the general guideline of this module,
Typography which included what is this module about, the assignment, the
concept of the lecture, etc. This module is a 100% assessment based module and
it is fully depended on our e-portfolio.
The e-portfolio is that we need to upload and update our task progress, notes,
feedback and all other information and tasks about this module in a Blogspot.
This is a very common method for design faculty student to record their
progress in the module but this is my first time doing it because I am from
mass communication faculty and my previous college didn't practice this at
all. I spent quite sometime to view the video uploaded by Mr Vinod on Youtube
and I finally got my blogspot set. Mr Vinod do provided us a lot of nice
example for us to refer and have a clearer image on what we should do.
Talking about the Youtube playlist, Mr Vinod has prepared the lecture, some
tips related to the tasks, and some other video related to the module as a
Youtube playlist and it is very easy for us to refer afterwards. The lecture
videos on Youtube are mainly about the background and history of typography
and during the class session mainly emphasise on reviewing our work and some
practical skills. We should watch the videos in the playlist according to out
own preferences and progress to generate maximum outcome and avoid information
overload.
Before the class ended, student in the physical class played a game and the
rules is a person throw a paper ball to another and the person who catch the
ball should introduce himself. After a round of self-introduction, we repeat
the process but the person who throw the paper ball must recall the name for
the person who catch the ball.
Video: Typo_0_Introduction
The video is mainly about some simple introduction of the module and what is
typography.

|
| Fig. L_1.0, Introduction of typography |
Video: Typo_0_Eportfolio Briefing
The format of how to do eportfolio for design subjects and the contents should
be included in the eportfolio using Blogger. The element included "Label",
"Heading", "Lecture", "Instruction", "Feedback", "Reflection" and "Further
Reading".
Video: Typo_0_Eportfolio-Jumplink - How to create them by Abigail Kartika
Tutorial of how to do jumplink which is include a document from Google Drive,
Dropbox, etc into the Blogger and make it can access directly without jump to
other website.
Video: Typo_1_Development
Early letterform development: Phoenician to Roman
Initially writing meant scratching into wet clay using sharped stick or
carving into stone using chisel. The uppercase forms that we are using right
now are basically evolved from simple combination of straight lines and
circles since the tools during ancient time are only able to produce simple
symbols.

|
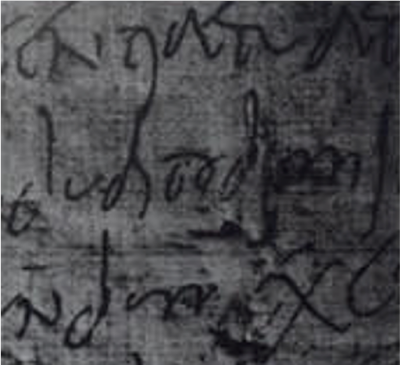
| Fig. L_1.1, Phoenicians votive stele Carthage, Tunisia. The stele bears a four-line inscription to Tanit and Baal Hammon |
Phoenicians and other Semitic people usually wrote from right to left. The
Greeks changed the direction of writing., they developed a writing style
called "boustrophedon":

|
| Fig. L_1.2, Boustrophedon |
Carvers in Etruscan (and later Roman) times painted letterforms in marble
before inscribing them. Certain characteristics of their strokes were carried
over into the carved letterforms, such as a change in weight from vertical to
horizontal and a widening of the stroke at start and finish.

|
| Fig. L_1.3, Evolution from Phoenician (1000 B.C.E.) to Greek (900 B.C.E.) to Roman (100 B.C.E.) |
Hand script from 3rd to 10th century C.E.
The written version of square capitals can be seen in Roman monuments. Serifs
have been added to the primary strokes of these letterforms. The reed pen was
held at an angle of roughly 60° from the perpendicular to create the variation
in stroke width.

|
| Fig. L_1.4, Square capitals at 4th or 5th century |
At the late 3rd and mid 4th century, the square capitals has been compressed
and became "slimmer" which allow people to write faster and the same amount of
paper able to fit twice more than square capital. The pen or brush was held
approximately 30° off the perpendicular. However, it is slightly harder to
read even though it is faster to write due to the compressed nature.

|
| Fig. L_1.5, Rustic capitals at late 3rd and mid 4th century |
Both square and rustic capitals were typically been used for documentary.
However, cursive hand which simplified for speed are commonly been used in
everyday transactions. The "lowercase" letterforms are started to develop.

|
| Fig. L_1.6, Roman cursive at 4th century |
Some characteristics of the Roman cursive hand were adopted into Uncials,
especially in the form of the A, D, E, H, M, U, and Q. Because the word
'uncia' means a twelfth of anything in Latin, some experts believe that
uncials refer to letters that are one inch (one twelfth of a foot) tall.
However, it is more accurate to think of uncials simply as small letters and
it is more readable at small size than rustic capitals.

|
| Fig. L_1.7, Uncials at 4th to 5th century |
Half-uncials, a further formalisation of the cursive hand, signify the formal
start of lowercase letterforms, complete with ascenders and descenders, 2000
years after the Phoenician alphabet's beginnings.

|
| Fig. L_1.8, Half-uncials |
In 789, Charlemagne, Europe's first unifier since the Romans, issued an edict
standardising all church writings. Alcuin of York, Abbot of St Martin of
Tours, was charged with this mission. The monks rebuilt the words in
majuscules (uppercase), miniscules (lowercase), capitalization, and
punctuation, setting the handwriting standard for a century.

|
|
Fig. L_1.9, Caloline miniscule |
Blackletter to Gutenberg's type
With the fall of Charlemagne's empire, regional variants on Alcuin's script
emerged. A condensed, extremely vertical letterform known as Blackletter or
textura acquired popularity in northern Europe. The 'rotunda' hand, which is
rounder and more open, became popular in the south. In Italy, the humanistic
script is based on Alcuin's minuscule.

|
| Fig. L_1.10, Blackletter (Textura) |
Engineering, metalsmithing, and chemistry were among Gutenberg's talents. He
marshalled them all to create pages that closely resembled the work of the
scribe's hand — Northern European Blackletter. Each letterform needed a
distinct brass matrix, or negative imprint, in his type cast.

|
|
FIg. L_1.11, 42 line bible, Johann Gutenberg, Mainz |
Text type classification
Typeforms have evolved in reaction to current technological, economic, and
aesthetic developments.
Week 2 (Tue, 5 Apr 2022): Review and comment on our first task's sketches
Mr Vinod go through and leave comment with sketches of everyone who submitted
their sketch on Facebook. While giving suggestions and opinions on how to
improve the design, he demonstrate us on some tips about how to create some
specific effect by using Adobe illustrator.

|
| Fig. L_2.0, Mr Vinod demonstrating tips on using Adobe AI, week 2 (5 Apr 2022) |
He keep emphasising that always keep in mind that this is a "typography type
expression" design and we should not add in too much (if possible never use)
any drawing or other element other than text or alphabet itself. Therefore,
some of the design by student has been rejected and gave suggestion to improve
it (including mine) especially student who use too much non-alphabet element
in their design. He also gave suggestion on how to express the effect by using
alphabets such as use "I" as line, use "." as dots, use "C" or "U" to make a
smiley faee effect, etc. Other than that, use the space of the frame (square)
correctly to help us express the meaning of the word.
Before the class ended, Mr Vinod remind us again on how to update the
e-portfolio and make sure it is always up to date not only to avoid late
submission of task and we won't be rushing before the due date if we update it
regularly.
Video: Typo_2_Basic
Describing letterforms
Typography, like any other art that has evolved over 500 years, utilises a
multitude of technical words. These are usually used to define certain
aspects of the letterforms. It is a good idea to become acquainted with the
vocabulary.
Knowing the components of a letterform makes it much easier to recognise
distinct fonts. The terms included baseline, median, x-height, stroke, apex
/ vertex, arm, ascender, barb, beak, bowl, bracket, cross bar, cross stroke,
crotch, descender, ear, em / en, finial, leg, ligature, link, loop, serif,
shoulder, spine, spur, stem, stress, swash, tail, terminal.
*(The terms are describing very specific part(s) of typeface)
The font
A typeface's whole font comprises considerably more than 26 letters, digits,
and a few punctuation marks.
Other than uppercase (ABC...) and lowercase (abc...), there are also small
capitals (uppercase letterforms draw to the x-height) that are used in some
uncommon field or need. Some of the font also contain lowercase numerals
(numbers that are NOT the same height as uppercase). Most fonts today are also
come with italic and bold fonts in common.
Punctuation and various characters Although all typefaces contain conventional
punctuation marks, certain characters may differ from one typeface to the
next.

|
|
Fig. L_2.1, Punctuation |
Ornaments In invites or certificates, they are used as flourishes. They are
often given as a font inside a bigger typeface family. Only a few historic or
classical types have decorative fonts as part of the typeface family as a
whole (Adobe Caslon Pro).

|
| Fig. L_2.2, Ornaments |
Describing typefaces
Below are some common "effect" come with the typeface.

|
| Fig. L_2.3, Some common "effect" in a typeface |
Comparing typefaces
The ten fonts indicated in the slide below reflect 500 years of type design.
The men and women who created them all aimed for two things: simple
readability and an accurate representation of modern aesthetics.
These (and other) fonts have surpassed the latter aim. They have been in use
for decades – in some cases, centuries – after they were initially
developed, and are still seen as successful representations of how humans
think, read, write, and print.

|
| Fig. L_2.4, 10 typefaces |
Video: Typo_Ex TypeExpressionWords
Video: Typo_Ex TypeExpressionWords II
These 2 videos are the tutorial on basic operation in using Adobe Illustrator
for effects/tools related to "Type Expression" task.
Week 3 (Tue 12 Apr 2022): Type Expression Review and Animation
Before the class started, Mr Vinod make a small quiz about the knowledge we
learnt from the YouTube playlist.
Mr Vinod review our digitalised task and give comment. After that, he want us
to watch the video about how to make gif using Adobe AI and PS. Student who
already made one post their work on Facebook and Mr Vinod straight away give
comment on how to improve it. He also emphasise that make sure the gif format
is 72dpi or below and the resolution is 1024x1024 and below, or else your
computer will crash or the gif would not run properly because gif is a format
that must have a very small size. 24 frame equal to 1 second in gif format.
Video: Typo_3_Text_P1
Kerning and Letterspacing
The term "kerning" refers to the adjustment of space between letters, it is
often mistakenly referred as "letterspacing". Letterspacing refers to the
process of adding space between letters. Tracking is the process of adding
and removing space in a word or sentence.

|
| Fig. L_3.0, Examples of kerning |

|
| Fig. L_3.1, Univers 55 (TL), normal tracking (TR), tight tracking (BL) and loose tracking (BR) |
Uppercase letterforms are designed to stand alone, but lowercase
letterforms rely on the counterform formed between letters to sustain the
line of reading.
Example of formatting text that we commonly use included flush left,
centered, flush right and justify. The first thing as a typographer should
make sure the text is clear to read and use suitable text formatting.
Texture
It is crucial to grasp how different fonts feel as text, in addition to
knowing about the distinctive features of each typeface and its role in
history. Different fonts are appropriate for different messages. A
professional typographer must understand which typeface is most suited to
the message at hand.
Consider the various textures of these typefaces as well. Type with a
relatively large x-height or a relatively wide stroke width forms a darker
mass on the page than type with a relatively small x-height or a lighter
stroke width. Sensitivity to colour contrasts is essential for designing
great layouts.
The purpose of text type selection is to allow for simple, sustained
reading. At the same time, a type field should take up as much space on
the page as an image.
Text size: Text should be large enough to be read comfortably at arms
length—imagine holding a book on your lap.
Leading: Tightly arranged text stimulates vertical eye movement, and a
reader might easily lose his or her position. When type is positioned too
loosely, it generates striped patterns that distract the reader from the
content.
Line Length: Appropriate text leading is as much a consequence of line
length as it is of type size and leading. Shorter lines require less
leading, whereas longer lines demand more. A reasonable rule of thumb is to
maintain the length of each line between 55 and 65 characters. Reading is
hampered by extremely lengthy or short line lengths.
Type Specimen Book
A type specimen book contains samples of fonts in various sizes. It is
very difficult to make a good choice of type without printed pages
displaying examples of fonts at various sizes. You only make a decision on
screen when the final version is to be read on screen.
A type specimen book (or ebook for screen) is a reference for type, type
size, type leading, type line length, and so on.
Video: Typo_Ex TypeExpression Animation - Basic
Tutorial on how to create gif animation using Adobe Illustrator and Adobe
Photoshops.
Week 4 (Tue 19 Apr 2022): Public Holiday (Nuzul al-Quran)
Video: Typo_4_Text_Part 2
This lecture demonstrated some examples of different types of indicating
paragraphs, highlighting text, headline and cross alignment.
A widow is a short line of type left alone at the end of a column of text and
an orphan is a short line of type left alone at the start of new column.
Video: Typo_Ex Text Formatting 1:4
Video: Typo_Ex Text Formatting 2:4
Video: Typo_Ex Text Formatting 3:4
Video: Typo_Ex Text Formatting 4:4
Video: Typo_Ex Text Formatting 4:4A
5 videos above is the instruction and tutorial of the "Text Formatting" task
using Adobe InDesign.
Week 5 (Tue 26 Apr 2022): Review and comment on e-portfolio and Task 1B
Since tomorrow is the submission date for task 1 so Mr Vinod go through one by
one on everyone's e-portfolio and live comment for improvement. Because last
week is public holiday so he also review our text formatting assignment. The
submission of the task 1, both type expression and text formatting should be
complete before 12pm of tomorrow.
Video: Typo 5_Understanding
This lecture is mainly about understanding different types of typefaces on
design.

|
| Fig. L_5.0, Example of differences between letter "a" from Helvetica and Univers |
Some of the lowercase of some typefaces did not follow exactly the x-height
especially for curve stroke (o, s, r, a...) will slightly over the median and
baseline in order to appear to be same size as the vertical and horizontal
strokes they adjoin.

|
| Fig. L_5.1, Example of curve strokes |
One of the best way to understand the detail and differences between typefaces
is zoom it in close detail.

|
| Fig. L_5.2, Close-up detail for letter "s (Helvetica Black)" and "g(Baskerville)" |
Video: Typo_6_Screen&Print
In the past, typography was only viewed on printed or paper only but nowadays
the era has changed, technology is very popular now and almost everyone is
somewhat involved to view typography through digital devices. The design for
printed and digital typography is slightly different for best performance.
Caslon, Garamond and Baskerville are very commonly been used on printed papers
because these typefaces are readable clearly even if they are printed in small
font size. This is very important because the text might be blur if been
printed especially long time ago where technology was still limited.
Common screen type fonts included Open Sans, Lato, Arial, Helvetica, Times New
Roman, Times, Courier New, Courier, Verdana, Georgia, Palatino, Garamond. In
general, the most important element in designing a typeface is pretty much the
same with traditional printed typeface which is to make sure the text is
readable. However, because digital fonts are too many in this world and we
should concern about is the font we choose are "available" or "loadable" on
most of the devices. For example, some of the "weird" and special fonts from
Windows might become garbled on Mac or Android devices. The "resolution" of
the typeface might be different for different devices due to different ppi
(size and resolution of screen).
While designing a content with text, the main thing to concern is the content
is readable clearly. Therefore, we should take extra concern on the font size
depended on where will the content been display.
The pros of screen type is that we are able to design motion text which is
text with moving effects to make dramatic and attractive effect.
INSTRUCTIONS
Task 1A: Type Expression
Week 1 (Tue, 29 Mar 2022):
Introduction on task briefing. We will be create 4 text art by using 10
typefaces provided earlier to conduct the message of the word itself. We
are required to create the artwork using the word "cough" and any 3
other words with highest poll on Facebook group. After showing us some
of the example by our senior, we are required to prepare a sketch for
the task before we submit a digital version on Adobe Illustrator.
I decided to choose "squeeze", "grow" and "pop" because I have more idea
in my mind on how to design it. I did not refer to any other sources as
I am trying to make something that can express the meaning of the word
as direct and clear as possible and I do not want to been interrupted or
affected by other's design.

|
| Fig. I_1.0, Sketches for Type Expression for "cough" and "squeeze", Week 1 (29 Mar 2022) |
The idea for "cough" is the letter "C" is like a coughing person and
"ough" is the droplets from the mouth while coughing. For the word
"squeeze", the concept is the word has been squeezed by something, very
straight and direct.

|
| Fig. I_1.1, Sketches for Type Expression for "grow" and "pop", Week 1 (29 Mar 2022) |
I have an idea to express "grow" and I think it is a good idea. My idea was inspired by bean sprouts, the letter "g" looks like a geminate bean and the "tail" of letter "g" looks like the fresh root which just grew into the soil. If we make the final stroke of the letter "w" longer, it looks like a tender leaf. The second idea for "grow" is the letter is "growing" and getting bigger and bigger, from lowercase into uppercase.
For the word "pop", the letter "o" can represent bubble pop and the
letter "p" as the needle to poke the bubble. For second design is I am
trying to express the sound of "pop" but it end out look more like an
explosion instead of pop.
Week 2 (Tue, 5 Apr 2022):
Mr Vinod gave comment on the design and suggest improvement on how to
make the design better. The elements should be concern in the design
included:
1. Are the explorations sufficient?
2. Does the expression match the meaning of the word?
3. On a scale of 1-5, how strong is the idea?
4. How can the work be improved?
For my design, in general the idea is clear but try to avoid too much
drawing and express the meaning of the word by only using alphabets.
Especially for the tongue in "cough" (Fig. I_1.0), the arrow and
leave in "grow" (Fig. I_1.1) and the bubble effect in "pop"
(Fig. I_1.1). The second design for the second "pop"
design (Fig. I_1.1) is "too dangerous" as it did
not fulfil the requirement of "use alphabet only to express the meaning
of word" and it content some other "drawing" which are irregular line.
We are required to digitalise the sketches using Adobe Illustrator and
choose only ONE (1) final design for each word. I am not really familiar
with Adobe Illustrator because other module in my course rarely use this
software. Luckily the video Mr Vinod made on some tips to use Adobe
Illustrator helped me a lot and the interface of the software is quite
straight and direct, very easy to familiar with.

|
|
Fig. I_2.0, Process of digitalise the sketch using Adobe AI,
Week 2 (5 Apr 2022) |
The process of digitalise the sketch is quite smooth and easy, I decided
to adjust the design of "cough" and "pop" by using alphabet element only
which fulfilled the requirement. Below is the outcome of my artwork:

|
| Fig. I_2.1, Outcome of the design |
Week 3 (Tue 12 Apr 2022):
After review from Mr Vinod, he encourage to bigger the font size of
"grow" and "squeeze" and it would not affect the overall effect of the
design. This is because there is too much empty spaces. The "ough" of
"cough" and be bigger because the space looks empty. Below is the final
version after amendment:

|
| Fig. I_3.0, final design, week 3 (12 Apr 2022) |
Final Submission of Task 1: Type Expression

|
| Fig. I_3.1, submission for Task 1A: Type Expression (.jpeg), week 3, (12 Apr 2022) |
Submission of Task 1A: Type Expression (.pdf), week 3 (12 Apr 2022)
After that, we are required to make it as gif. The format should be
72dpi and resolution below 1024x1024, 24fps. Any setting higher than
this will cause the computer become laggy and the gif might not run
properly.
It is kind of fun while making gif using Adobe AI and this is my first
time making my own gif.

|
| Fig. I _3.1, Process of making gif, week 3 (12 Apr 2022) |
To make sure the result of the gif is the same with the sketch, I
decided to produce it "backward" which I made the last frame first and
slowly design it to the starting. The more subtle and fine the
difference between frames, the more smooth the gif will be. I set the
first and the last frame to stop for 0.5 sec for better result so that
we would not confusing while looking at the looping gif.

|
| Fig. I_3.2, gif for "SQUEEZE", week 3 (19 Apr 2022) |
The idea for the design is simple, the word "SQUEEZE" has been squeeze by outer force, like a person squeezing a sponge with hand.

|
| Fig. I_3.3, gif for "COUGH", week 3 (19 Apr 2022) |
At the beginning, the word "OUGH" has been sucked into the letter "C" as while we cough or sneeze, we usually will take a deep breath first before coughing/sneezing. After that, the dots (period) represent the droplets splash from our mouth into the air.

|
| Fig. I_3.4, gif for "GROW", week 3 (19 Apr 2022) |
As explained on the sketch, "gr" is small letter while "OW" is capital letter. The animation idea is the word growing from small into big.
Final Submission of GIF
I decided to choose "pop" as my final submission because this is my
favourite.

|
| Fig. I_3.5, Final gif for "POP", week 3 (19 Apr 2022) |
This is the most challenging one while I am designing the gif because
the "pop" of the bubble is quite difficult to make. The "O" represent
the bubble and the letter "P" poke the bubble and make it pop. I use
the letter "i" to express the split effect while a bubble popped.
Task 1B: Text Formatting
Week 4 (Tue 19 Apr 2022):
As we are required to start doing the second section of task 1 which
is "Text Formatting", we should watch the tutorial and instruction
through Youtube playlist provided. Today is public holiday so we would
not having any class which provided me much more time to do this task.
I never use Adobe InDesign before and this is my first time using it
so I need extra time to get familiar with it. We are required to watch
these 5 videos below for this task:
Typo_Ex Text Formatting 1:4
Typo_Ex Text Formatting 2:4
Typo_Ex Text Formatting 3:4
Typo_Ex Text Formatting 4:4
Typo_Ex Text Formatting 4:4A
The first part of the video introduce some basic setting while starting
a project using Adobe ID. According to the video, I "design" my name
using 10 typefaces provided.

|
| Fig. I_4.0, Introduction on using Adobe ID, week 4 (26 Apr 2022) |
I play with kerning, spacing, italic, bold, etc to make sure the text
are comfortable to see.

|
|
Fig. I_4.1, Adjusting text for each of the typeface, week 4 (26
Apr 2022) |
After some minor adjusting and so on, below is my final outcome design.
Final Submission of Text Formatting
Final design for name with 10 typefaces (.pdf), week 4 (19 Apr 2022)
After that is page 2, text layout formatting which we are require to design a page for magazine which included headline, subhead, paragraph and image. It is challenging for me as this is my first time using Adobe ID. I started with trying different typefaces and see which one is the most suitable one. My final decision is choose Adobe Caslon as I think it is the most suitable and readable one to put on magazine.

|
| Fig. I_4.2, Choosing the suitable typeface, week 4 (19 Apr 2022) |
Moving on, I adjust the size of headline and make the first letter of the
first paragraph become bigger (I am not sure what is that called).
Im having difficulty on setting the gridline (guideline) to be align with my text but it doesn't really affect me setting on cross alignment as I am just using it as a guide. I make sure that two parts of the text paragraph are aligned so that it looks neat.

|
| Fig. I_4.3, Designing headline, week 4 (19 Apr 2022) |
Im having difficulty on setting the gridline (guideline) to be align with my text but it doesn't really affect me setting on cross alignment as I am just using it as a guide. I make sure that two parts of the text paragraph are aligned so that it looks neat.

|
| Fig. I_4.4, Setting cross alignment, week 4 (19 Apr 2022) |
After that, I adjust the kerning, spacing and font size to make sure that
there is no any weird or obvious spaces that affect the coordination and
presentation of overall design. Luckily that my setting is just nice and
the layout is quite clean, neat and comfortable.
Week 5 (Tue 26 Apr 2022)
Even though the task is about to complete, I decided to view other's
work first before I send out the last submission as I want to know what
can be improve in my design. After listening to all the comments, I am
confident that my outcome of this task is just nice. I just need to
insert image to fill in the blank space and the task is consider
completed.

|
| Fig. I_5.0, Inserting images, week 5 (26 Apr 2022) |
We should not include any colour in this task so I export out the
project in black and white.
Final Submission of Text Layout Formatting

|
|
Fig. I_5.1, Submission of task 1B: Text Layout Formatting (.jpeg), week 5 (26 Apr 2022) |
| Submission of task 1B: Text Layout Formatting (.pdf), week 5 (26 Apr 2022) |
Font : Adobe Caslon Pro
Typeface : Headline (Semibold), Subhead (Italic), Paragraph (Regular)
Font size : Headline (41pt), Subhead (24pt), Paragraph (10.5pt)
Leading: 13pt
Paragraph Spacing: 13
Average characters per line : 49 to 63
Alignment: Justify with last line aligned left
Margins : Top (25mm), Left and Right (15mm), Bottom (40mm)
Columns : 4
Gutter (for columns) : 5mm
FEEDBACK
Week 2: Type Expression (sketch)
Elements to concern in this task:
1. Are the explorations sufficient?
2. Does the expression match the meaning of the word?
3. On a scale of 1-5, how strong is the idea?
4. How can the work be improved?
General Feedback: Avoid too much illustration and try to use the
element in the typeface/alphabet itself.
Specific Feedback: Make sure all the design for this task use lease
amount of drawing and only use alphabet if possible. For example, the
tongue of "cough" and the bubble effect of "pop "is a very good idea
but make sure it can be illustrate using lease drawing. The second
design for "pop" is "dangerous" because it might not fulfil the
requirement of "use the element of alphabet only and avoid drawing".
Week 3: Type Expression (digitalised)
General Feedback: Make sure use the space in the art board to express
the art work effectively.
Specific Feedback: The "ough" in "cough" is too small; Blank space for
"grow" and "squeeze" is too much, increase the size of the font would
not affect the idea of the design.
Week 5: E-portfolio Review
General Feedback: Overall is good and neat
Specific Feedback: Make sure do no embed any lecture slides or video
in the e-portfolio, screenshot is allowed.
REFLECTIONS
Experience:
First experience in actually using Adobe Illustrator and Adobe
InDesign for assignment as a Mass Communication student because
these two softwares are not commonly been used in other module in my
majors. This module give me chance on practicing the operation of
these two softwares.
Observations:
I like this module a lot as there are no wrong or right answer in
designing. Mr Vinod never "reject" any of the design as he teach and
guide us how to improve and make the design better. Other than that,
I found out that I am actually very interested in history of
typography and application of it in our daily live especially on
printing books.
Findings:
The key to master typography is very simple, the presentation should
be clear which we should good in playing with fonts, format, layout,
colours, etc. as the main reason we learn typography is to make sure
the message (especially text) can be deliver clearly and
understandable to the public.
FURTHER READING
Typography Now

|
| Fig. FR_1.0, cover of Typography Now |
This is one of my favourite book about typography. This book is about the
trend and application of Latin, Chinese and Japanese typography in our
daily life including books, printing press, advertisements, posters, etc.
In this century, most of the people are reading through online sources
including blogger, social media, online article and more compared with
printed materials. Therefore, as a publisher/designer/typographer, we
should learn and know about how to apply typography skills on these "new
era materials" for quality and clear reading experience.
Not only that, since the importance of digitalised materials are
increasing day to day especially in the Asian market, we must follow the
trend and step of the society for living. Yes, we should always remember
and practice the "old norm" and inherit it to our next generation but we
should also follow what is going on right now because the world is
changing and improving as people are emphasising on "efficiency" than
other element.






Comments
Post a Comment